一、安装node.js(https://nodejs.org/en/)

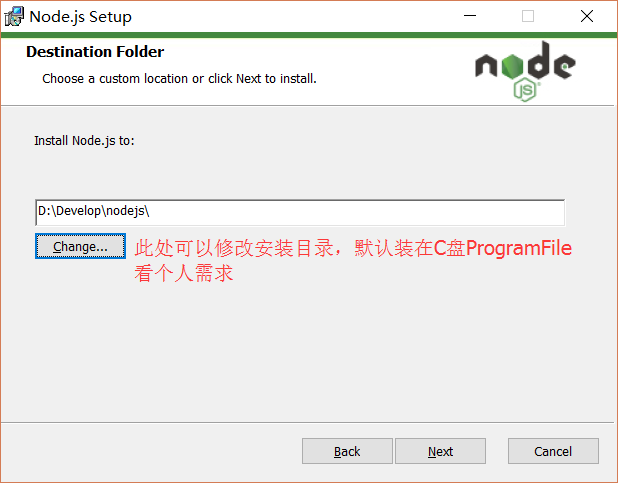
二、下载完毕后,可以安装node,建议不要安装在C盘。


二、设置nodejs prefix(全局)和cache(缓存)路径
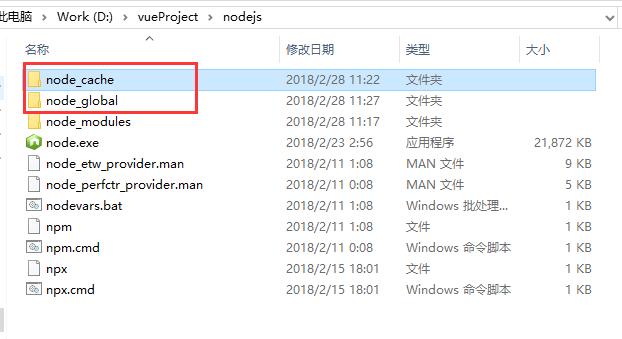
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

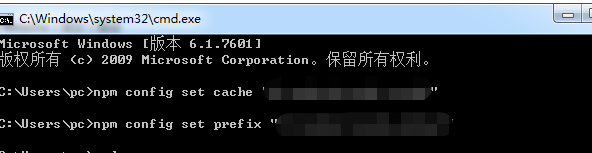
三、 windows + R 打开终端,设置缓存文件夹和设置全局模块存放路径,运行以下命令
npm config set cache "D:\vueProject\nodejs\node_cache"
npm config set prefix "D:\vueProject\nodejs\node_global"

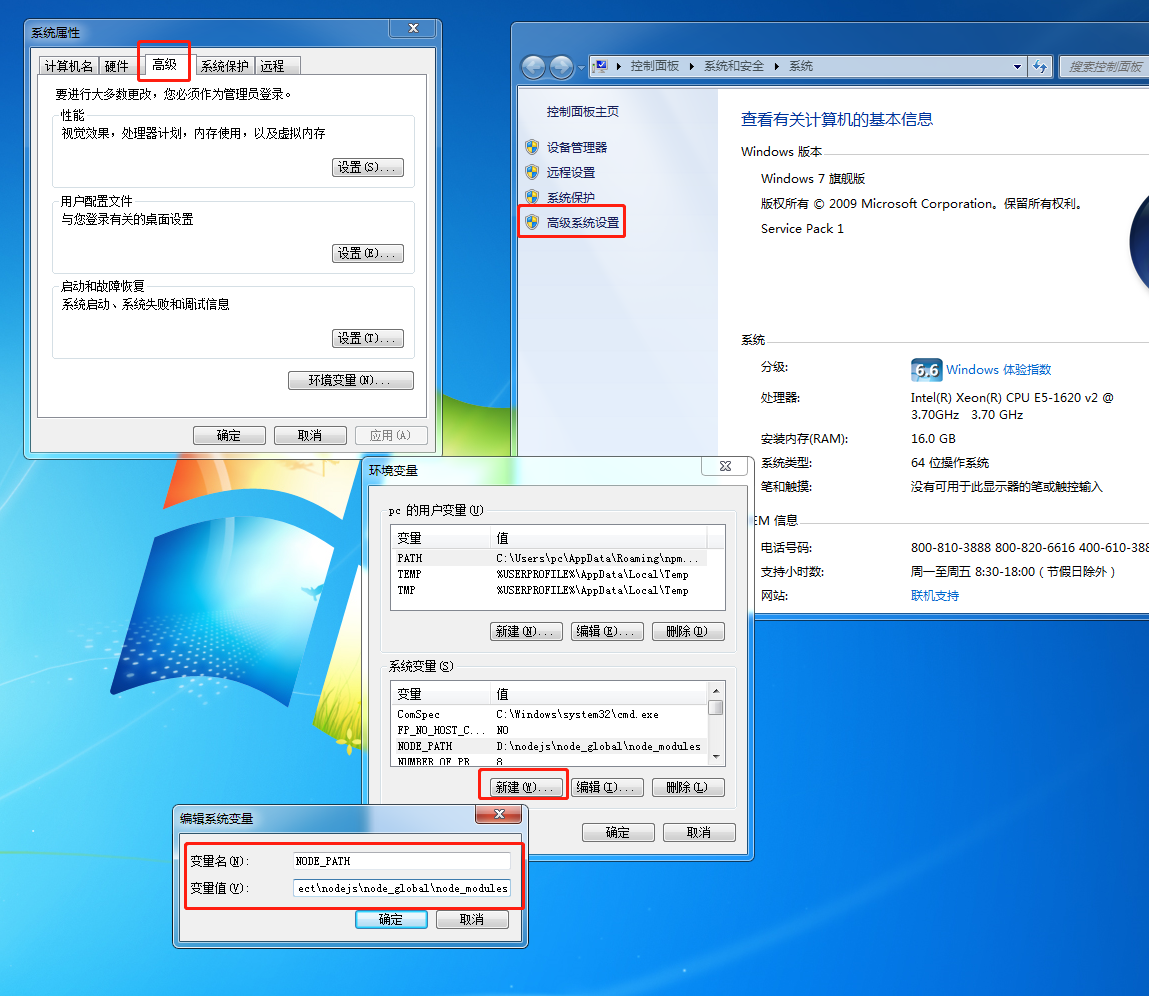
四、设置环境变量(很重要的设置,可在全局使用)
1,看清楚路径,NODE_PATH的路径是node_global里面的node_modules目录下面

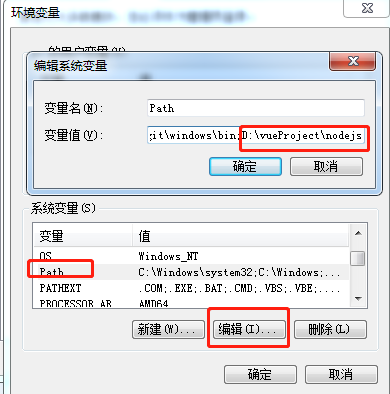
2,点击Path进行编辑,在最后面追加,前面一定要有分号

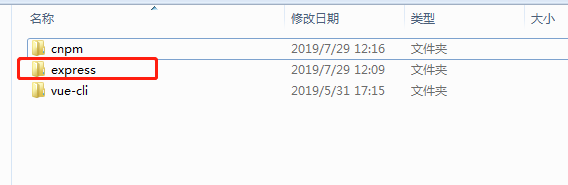
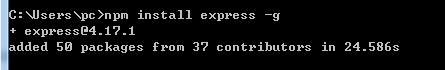
五:测试nodejs是否可以加载第三方包:
npm install express -g
可以看到配置的环境变量启作用了,把三方包加载到指定目录下:

NPM的天坑: 解决ERR! code UNABLE_TO_VERIFY_LEAF_SIGNATURE 各种下载失败
各种下载失败,并不是镜像源的问题,哪怕切换淘宝源也无法下载。总之就像断网一般无法下载。无关网络。
解决方案,命令行运行:
npm config set strict-ssl false
六、安装vue之前,建议把cnpm 进行安装,这个是淘宝对npm镜像,npm服务在国外,如果通过npm安装过程较慢
npm install -g cnpm --registry=https://registry.npm.taobao.org
七、开始安装vue,运行:
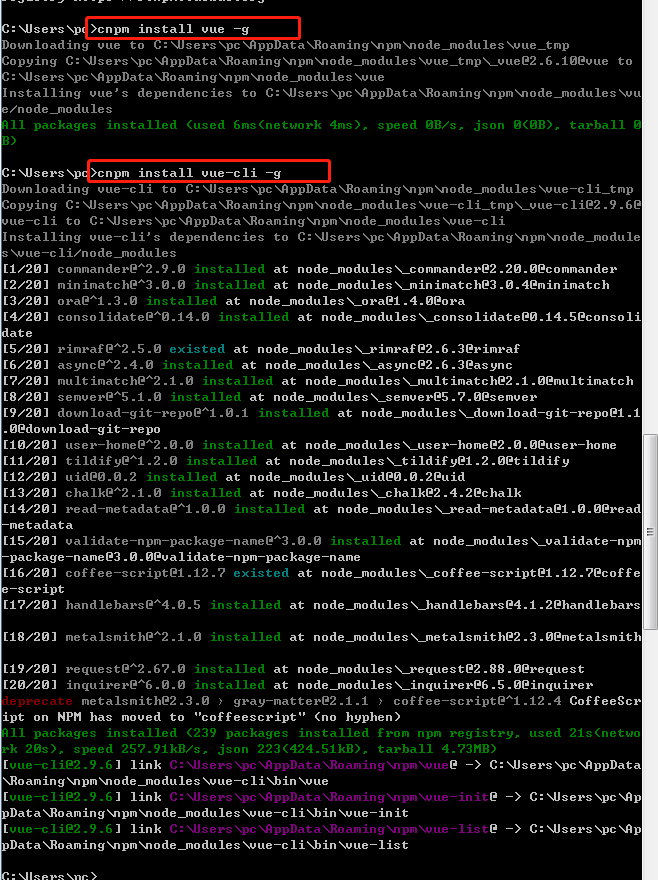
1, cnpm install vue -g
2, cnpm install vue-cli -g

以上就是安装成功了,下面我们测试建立一个vue项目
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录
2.根据模版创建新项目
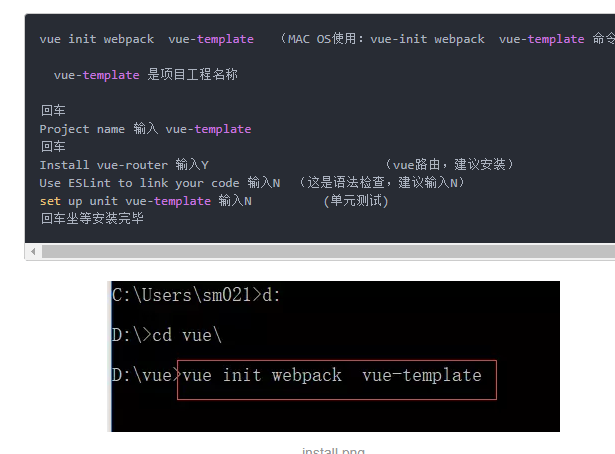
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack vue-template

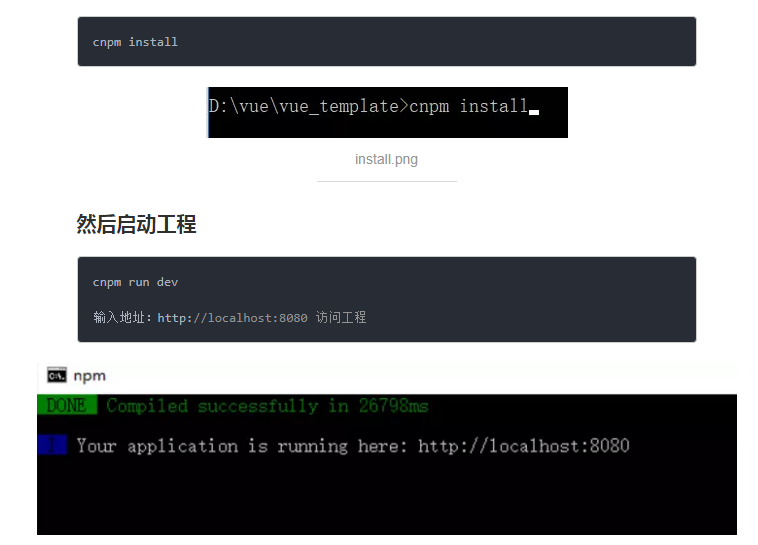
命令行进入工程目录进行安装
cd vue_template




肤
选择风格关闭